| LEARN to CODE | ||||
|---|---|---|---|---|
10 hours of CODING
Choose an online programming site
Recommendations
|
||||
| 1. https://www.khanacademy.org Intro to JS: Drawing & Animation! I quite like this one. Work until you get past "Text and Strings". |
||||
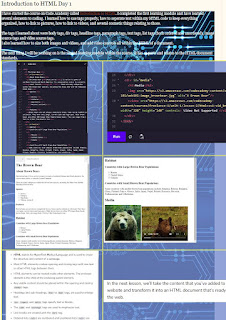
| 2. https://www.codecademy.com Introduction to HTML Some of this code can be used on your blog! |
||||
| 3. http://drawingincode.com/ The Basic Cityscape Flappy Square looks a lot like Actionscript used by Adobe Animate- I like it. |
||||
How will you be marked?
Each hour - for 10 hours- you will make a BLOG post of what you did that hour. This will include screen shots. You will also write about what you learnt that hour. Give examples. e.g. How to do something, a new piece of code, how difficult something was. Then you will indicate what you will be doing the next hour. Add a link to the exercise. CODE for about 45 minutes then finish up by posting for the last 15 minutes. It is best to code and blog at the same time. This way you can capture images, gifs and thoughts as you work.Use these titles: What I DID this hour What specific things I LEARNT What I will do next hour ...each hour is a separate post... example - html
|
||||
| opaque background in the table! uses RGB colors the .8 is the opaqueness value between 0 and 1-where 0 is invisible and 1 is a solid color <table border="1" bordercolor="yellow" style="background-color: rgba(111, 144, 211, .8);" > |
||||
| background-image - get link to image off the internet <div style="background-image: url('https://images.pexels.com/photos/951240/pexels-photo-951240.jpeg');"> </div> |
Monday, April 13, 2020
10 hours of CODE
Subscribe to:
Post Comments (Atom)
noSketchUp Lesson 6 - LOGO
noSketchUp Lesson 6 - LOGO - no use of sketchup!- In this exercise you need to: 1. (PNG) Draw a Design -or- Create a LOGO -or- m...

-
LEARN to CODE 10 hours of CODING Choose an online programming site Recommendations 1. https://w...
-
Photoshop - Animal Skin Swap Rhino and Leopard Photoshop - Animal Skin Swap Part 1: https://www.youtube.com/w...





No comments:
Post a Comment